
Flutter Responsive Design Split-Screen: Mobile, Desktop, Web
Flutter Responsive Design Split-Screen: Mobile, Desktop, Web, available at $19.99, has an average rating of 4.3, with 32 lectures, based on 10 reviews, and has 70 subscribers.
You will learn about Split-Screen Responsive Design Navigation for List and Detail on different pages Split-Screen List and Detail pages on the same screen Portrait and Landscape modes Phones, Tablets, Desktops, and the Web Layouts according to available device size Switch from mobile detail page to Split-Screen layout while resizing Dark and Light mode Reusable logic and widgets Nested Navigation App-wide state management This course is ideal for individuals who are Easily create Mobile, Tablet, Desktop, and Web Responsive Split-Screen Design in Flutter or Beginner and experienced developers It is particularly useful for Easily create Mobile, Tablet, Desktop, and Web Responsive Split-Screen Design in Flutter or Beginner and experienced developers.
Enroll now: Flutter Responsive Design Split-Screen: Mobile, Desktop, Web
Summary
Title: Flutter Responsive Design Split-Screen: Mobile, Desktop, Web
Price: $19.99
Average Rating: 4.3
Number of Lectures: 32
Number of Published Lectures: 32
Number of Curriculum Items: 32
Number of Published Curriculum Objects: 32
Original Price: $27.99
Quality Status: approved
Status: Live
What You Will Learn
- Split-Screen Responsive Design
- Navigation for List and Detail on different pages
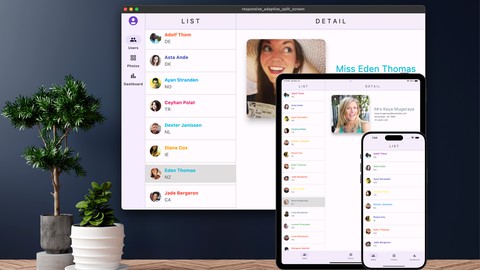
- Split-Screen List and Detail pages on the same screen
- Portrait and Landscape modes
- Phones, Tablets, Desktops, and the Web
- Layouts according to available device size
- Switch from mobile detail page to Split-Screen layout while resizing
- Dark and Light mode
- Reusable logic and widgets
- Nested Navigation
- App-wide state management
Who Should Attend
- Easily create Mobile, Tablet, Desktop, and Web Responsive Split-Screen Design in Flutter
- Beginner and experienced developers
Target Audiences
- Easily create Mobile, Tablet, Desktop, and Web Responsive Split-Screen Design in Flutter
- Beginner and experienced developers
What are our objectives?
In this course, you’ll use Flutter/Dart to develop a responsive app supporting a Split-Screen List/Detail layout from a single code base supporting multi-platform Phone, Tablet, Desktop, and Web.
For instance, you’ll create the Split-Screen List/Detail on the same screen depending on device, and navigation from List to Detail page on phones.
Next, the Desktop and Web requires to handle both Mobile, Desktop, and Web responsive layout when user changes the size of the app’s screen.
Guess what? No third-party plugins or packages needed.
You’ll start by analyzing the app’s common features, reusable logic, and widgets.
You’ll implement Dark and Light Mode, global State Management, and Responsive Layout Builder widget.
The Phone app navigates from the List page to the Details page.
For the Tablet, Desktop, and Web app, you’ll create a Split-Screen layout showing the List and Detail pages on the same screen.
-
Build beautifully designed multi-platform application using Flutter and Dart
-
Learn UI/UX techniques to wow the user’s experience and keep the company’s branding consistent between platforms
-
Use the latest cross-platform Flutter framework and Dart language to create pixel perfect UI designs and adaptivity
-
Create reusable widgets
-
Use Layout Builder to create a responsive layout for mobile and web
-
Separate concerns between UI, state, and business logic
-
Learn how to use State Management without using third party libraries
-
Learn how to create reactive screens to refresh content
-
Custom navigation between platforms
-
Create beautiful navigation transitions combining Hero and Navigation transition
Why Flutter?
Flutter transforms the development process. Build, test, and deploy beautiful mobile, web, desktop, and embedded experiences from a single codebase.
Flutter is an open source framework by Google for building beautiful, natively compiled, multi-platform applications from a single codebase.
Fast
Flutter code compiles to ARM or Intel machine code as well as JavaScript, for fast performance on any device.
Productive
Build and iterate quickly with Hot Reload. Update code and see changes almost instantly, without losing state.
Flexible
Control every pixel to create customized, adaptive designs that look and feel great on any screen.
Multi-Platform
Reach users on every screen
Deploy to multiple devices from a single codebase: mobile, web, desktop, and embedded devices.
Stable & Reliable
Trusted by many
Flutter is supported and used by Google, trusted by well-known brands around the world, and maintained by a community of global developers.
Course Curriculum
Chapter 1: Introduction
Lecture 1: Introduction
Lecture 2: Who is your instructor?
Lecture 3: Resources
Chapter 2: Base Structure: Overview Helpers and Models
Lecture 1: Intro
Lecture 2: Main
Lecture 3: Constants
Lecture 4: Formatters
Lecture 5: Navigation Transitions
Lecture 6: Themes
Lecture 7: User Model
Lecture 8: Summary
Chapter 3: Base Structure: Overview State and Widgets
Lecture 1: Intro
Lecture 2: App State
Lecture 3: App State Notifier
Lecture 4: App Bar Elevated
Lecture 5: Graph Bar
Lecture 6: Navigation Bar
Lecture 7: Navigation Rail
Lecture 8: Title Gradient Bar
Lecture 9: macOS: DebugProfile Entitlements Security
Lecture 10: Web: Script Render as html
Lecture 11: Summary
Chapter 4: Creating: Helpers and Pages
Lecture 1: Intro
Lecture 2: Create Split Screen Layout
Lecture 3: Create Constants and Logic
Lecture 4: Create Responsive Layout Builder
Lecture 5: Create Desktop Web Layout
Lecture 6: Create Mobile Tablet Layout
Lecture 7: Creating Home Layout
Lecture 8: Live Demo's for iPhone, iPad, macOS, Web, Pixel 7, Fold-Out 8, and Windows…
Lecture 9: Summary: Helpers and Pages
Chapter 5: Course Summary
Lecture 1: Course Summary: Tasks, Goals, and App's Demo
Instructors
-
Marco Napoli
App Developer
Rating Distribution
- 1 stars: 1 votes
- 2 stars: 1 votes
- 3 stars: 0 votes
- 4 stars: 1 votes
- 5 stars: 7 votes
Frequently Asked Questions
How long do I have access to the course materials?
You can view and review the lecture materials indefinitely, like an on-demand channel.
Can I take my courses with me wherever I go?
Definitely! If you have an internet connection, courses on Udemy are available on any device at any time. If you don’t have an internet connection, some instructors also let their students download course lectures. That’s up to the instructor though, so make sure you get on their good side!
You may also like
- Top 10 Language Learning Courses to Learn in November 2024
- Top 10 Video Editing Courses to Learn in November 2024
- Top 10 Music Production Courses to Learn in November 2024
- Top 10 Animation Courses to Learn in November 2024
- Top 10 Digital Illustration Courses to Learn in November 2024
- Top 10 Renewable Energy Courses to Learn in November 2024
- Top 10 Sustainable Living Courses to Learn in November 2024
- Top 10 Ethical AI Courses to Learn in November 2024
- Top 10 Cybersecurity Fundamentals Courses to Learn in November 2024
- Top 10 Smart Home Technology Courses to Learn in November 2024
- Top 10 Holistic Health Courses to Learn in November 2024
- Top 10 Nutrition And Diet Planning Courses to Learn in November 2024
- Top 10 Yoga Instruction Courses to Learn in November 2024
- Top 10 Stress Management Courses to Learn in November 2024
- Top 10 Mindfulness Meditation Courses to Learn in November 2024
- Top 10 Life Coaching Courses to Learn in November 2024
- Top 10 Career Development Courses to Learn in November 2024
- Top 10 Relationship Building Courses to Learn in November 2024
- Top 10 Parenting Skills Courses to Learn in November 2024
- Top 10 Home Improvement Courses to Learn in November 2024






















