
Food Delivery APP – Full Stack Development For Beginners
Food Delivery APP – Full Stack Development For Beginners, available at $49.99, has an average rating of 4.15, with 23 lectures, based on 10 reviews, and has 77 subscribers.
You will learn about How to create modern UI using React Js Learn how to use Framer Motion Animations in your websites Learn how build a modern UI and deploy it into firebase freely Learn how to build material UI using Tailwind CSS This course is ideal for individuals who are Students who are willing to start their carrier as Full Stack Web developer It is particularly useful for Students who are willing to start their carrier as Full Stack Web developer.
Enroll now: Food Delivery APP – Full Stack Development For Beginners
Summary
Title: Food Delivery APP – Full Stack Development For Beginners
Price: $49.99
Average Rating: 4.15
Number of Lectures: 23
Number of Published Lectures: 23
Number of Curriculum Items: 23
Number of Published Curriculum Objects: 23
Original Price: $22.99
Quality Status: approved
Status: Live
What You Will Learn
- How to create modern UI using React Js
- Learn how to use Framer Motion Animations in your websites
- Learn how build a modern UI and deploy it into firebase freely
- Learn how to build material UI using Tailwind CSS
Who Should Attend
- Students who are willing to start their carrier as Full Stack Web developer
Target Audiences
- Students who are willing to start their carrier as Full Stack Web developer
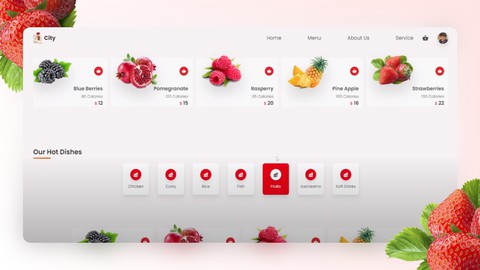
I will show you how simple it is to create a full stack food delivery app using Firebase, reactjs, tailwind css.
Technologies we are going to discuss are listed and explained bellow.
What is Firebase ?
Firebase is a platform developed by Google for creating mobile and web applications. It was originally an independent company founded in 2011. In 2014, Google acquired the platform and it is now their flagship offering for app development.
What is React?
React is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
What is spline in design?
Spline, a 3D design tool, was launched towards the end of 2020. As you probably know, it’s not your typical 3D environment like Blender, 3D Max, or Cinema 4D. For instance, it doesn’t allow you to edit meshes. You could say Spline is more like three. js editor, but unlike this tool, Spline is codeless.
What is Framer Motion?
Framer Motion is a new open source, production-ready motion library for React on the web.
What is Framer used for?
Framer is primarily a design and prototyping tool. It allows you to design interactive prototypes of websites and applications using production components and real data.
Course Curriculum
Chapter 1: Introduction
Lecture 1: Introduction
Chapter 2: Project Setup & Customization
Lecture 1: Part 1 – Project Setup
Lecture 2: Part 2 – Project Setup
Chapter 3: Component Customization
Lecture 1: Part 1 – Header Component
Lecture 2: Part 2 – Header Component | User Authentication
Lecture 3: Implementing React Redux Reducers – Context Providers
Lecture 4: Making our state persist on page refresh
Chapter 4: Home Component
Lecture 1: Part 1 – Home Component
Lecture 2: Part 2 – Home Component
Lecture 3: Part 3 – Home Component
Chapter 5: Create Container
Lecture 1: Part – 1 Create container
Lecture 2: Part 2 – Create container
Lecture 3: Part – 3 Create Container
Chapter 6: Other Components
Lecture 1: Pulling Data from Firebase
Lecture 2: Part – 1 Fruit Section – Implementing Slider
Lecture 3: Part – 2 Fruit Section UI Design
Lecture 4: Part – 3 Fruit Section | Horizontal scrolling
Chapter 7: Menu Container & Filtering the data
Lecture 1: Menu Container
Lecture 2: Filtering Menu Container
Chapter 8: Implementation of CART ITEM
Lecture 1: Cart Item UI Design
Lecture 2: Toggle Cart Item UI
Lecture 3: Updating the Cart Item with live data
Lecture 4: Increase & Decrease the Quantity
Instructors
-
Vetrivel Ravi
Full Stack Developer
Rating Distribution
- 1 stars: 1 votes
- 2 stars: 0 votes
- 3 stars: 1 votes
- 4 stars: 3 votes
- 5 stars: 5 votes
Frequently Asked Questions
How long do I have access to the course materials?
You can view and review the lecture materials indefinitely, like an on-demand channel.
Can I take my courses with me wherever I go?
Definitely! If you have an internet connection, courses on Udemy are available on any device at any time. If you don’t have an internet connection, some instructors also let their students download course lectures. That’s up to the instructor though, so make sure you get on their good side!
You may also like
- Best Video Editing Courses to Learn in March 2025
- Best Music Production Courses to Learn in March 2025
- Best Animation Courses to Learn in March 2025
- Best Digital Illustration Courses to Learn in March 2025
- Best Renewable Energy Courses to Learn in March 2025
- Best Sustainable Living Courses to Learn in March 2025
- Best Ethical AI Courses to Learn in March 2025
- Best Cybersecurity Fundamentals Courses to Learn in March 2025
- Best Smart Home Technology Courses to Learn in March 2025
- Best Holistic Health Courses to Learn in March 2025
- Best Nutrition And Diet Planning Courses to Learn in March 2025
- Best Yoga Instruction Courses to Learn in March 2025
- Best Stress Management Courses to Learn in March 2025
- Best Mindfulness Meditation Courses to Learn in March 2025
- Best Life Coaching Courses to Learn in March 2025
- Best Career Development Courses to Learn in March 2025
- Best Relationship Building Courses to Learn in March 2025
- Best Parenting Skills Courses to Learn in March 2025
- Best Home Improvement Courses to Learn in March 2025
- Best Gardening Courses to Learn in March 2025






















